少し前に、baserCMSの中の人と飲みに行った時に、baserCMSをdockerで動くようにしたらいいよ!と言ったところ、じゃぁかずさんやってねヨロシク!と言われてしまったので、作りました。
https://hub.docker.com/r/kaz29/basercms/
で、最近Web App for Containersで本番環境を運営していたりするので、Web App for Containers + Azure Database for MySQLでも動くようにちょっと手を入れたのでそのあたりのことについてちょっとまとめておきます。
Azure Database for MySQL
Azure Database for MySQLは、現状(2017/11/24現在)まだpreviewなのですが、ManagedなDBサービスです。他に、Azure Database for PostgreSQLというのもあって、弊社では最近こちらの方を使っています。
PostgreSQLの方は普通に使い始めているので、知見を貯めるためにあえてMySQLを試してみることにしました。
作成自体は、Azure portalからぽちぽちすれば簡単に作れますのでざっくり省略します。
basercms用のdatabaseを作成
Azure Database for MySQLを作成後に、databaseを作成するには、Cloud Shellを使うのがラクかなと思います。 portal右上の下記のボタンで起動できます。

Cloud Shellが起動したら早速繋いでみます。と、こんなエラーがでると思います。
watanabe@Azure:~$ mysql -h [ホスト名] -u ログインユーザ名 -P 3306 -p Enter password: ERROR 9000 (HY000): Client with IP address 'XXX.XXX.XXX.XXX' is not allowed to connect to this MySQL server.
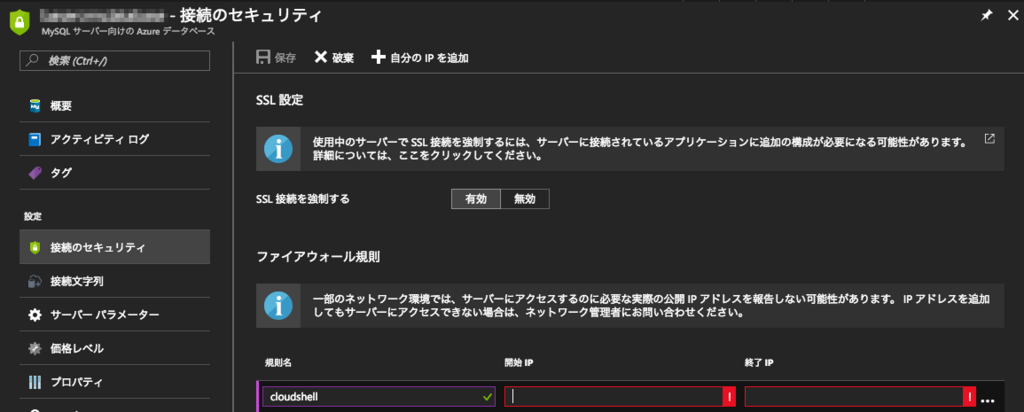
Azure Database for MySQLは、現状だとGlobalなIPでアクセスすることになるので、IPアドレスベースのアクセス制限がかかっています。Cloud ShellからアクセスしたIPアドレスが表示されていると思うのでこれを、「接続のセキュリティ」画面で「開始IP」、「終了IP」に入力して保存します。

これで、MySQLに接続できるので、適宜databaseを作成してください。
PHPからAzure Database for MySQLへの接続
Azure Database for MySQLは、デフォルトではsslでの接続のみが許可されています。設定で外すこともできますが、セキュリティ的にもsslで接続した方が良いでしょう。そのあたりのことは下記の公式ドキュメントにも書かれています。
が、baserCMSでは、DBにつなぐ時にはPDOを利用しているのですが、そのあたりのことはあまり記述を見つけられませんでした。 色々調べた結果、以下のような設定で接続できることを確認しました。
<?php $dsn = "mysql:dbname=basercms;host=ホスト名;port=3306"; $flags = [ PDO::MYSQL_ATTR_SSL_CA => '/usr/local/etc/BaltimoreCyberTrustRoot.crt.pem', // <- 上記公式ドキュメントに解説のある証明書をダウンロードして指定 PDO::MYSQL_ATTR_SSL_VERIFY_SERVER_CERT => false, ]; try { $pdo = new PDO($dsn, 'ユーザー名', 'パスワード', $flags); echo 'Connected' . PHP_EOL; } catch (Exception $e) { echo "Error : " . $e->getMessage() . PHP_EOL; }
baserPHPでssl接続のサポート
残念ながら、現状、デフォルトのbaserCMSではMySQLヘのssl接続はサポートされていません。しかし、baserCMSはCakePHP2で構築されていて、CakePHP2のORMはPDOを利用しているので、ちょっとした修正で対応出来ます。
詳細な解説はしませんが、kaz29/basercms:webapp_on_container_mysql とタグをつければssl接続に対応したパッチずみのbaserCMS-4.0.8を利用できるようにしてありますのでこちらを利用して下さい。
パッチの詳細に興味のある方は、上記リポジトリの、webapp_on_container_mysqlブランチのpatchファイルを確認してみて下さい。
https://github.com/kaz29/basercms-on-docker/blob/webapp_on_container_mysql/BcManagerComponent.diff
Web App for Containersの作成
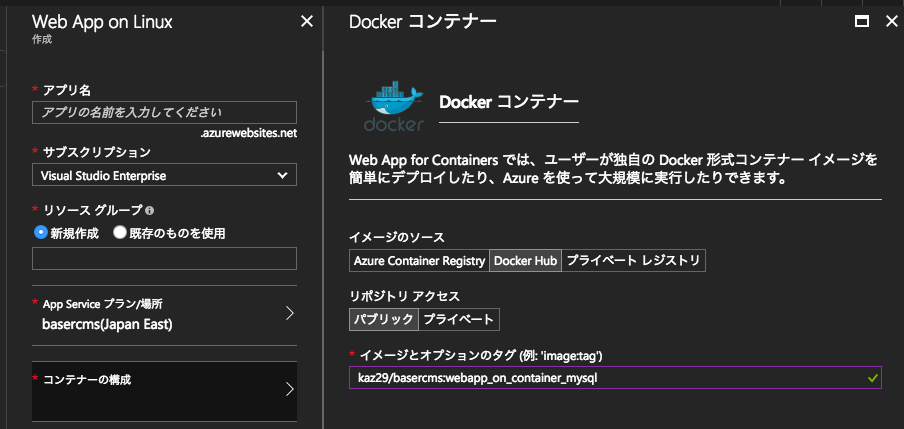
Web App for Containersの作成も、portalでぽちぽちすれば簡単に設定できるので、詳しく解説しませんが、コンテナーの構成で以下のようにmysql対応のコンテナイメージを指定してください。

Web App for ContainersからAzure Database for MySQLへの接続を許可
しばらく待つと、おなじみのbaserCMSのインストール画面がでると思います。が、この状態ではまだ作成したコンテナからMySQLヘの接続が出来ないので、先ほどと同じようにAzure Database for MySQLの「接続のセキュリティ」画面でコンテナからの接続を許可する設定を追加します。
Web App for Containersから外部に出て行く際のIPアドレスは、設定画面の「プロパティ」内の送信 IP アドレスという項目で確認することが出来ます。ここに表示されているIPアドレスからの接続を許可します。
あとはインストーラーにDBの接続パラメータを設定して行けば設定が完了すると思います。
portalからコンテナへのssh接続
Web App for Containersでは、Azure portalからコンテナ内部にsshで接続してコンテナの中を覗くことができます。安定して動いてしまえば使うこともほどんどない機能なのですが、独自のイメージを作成直後はこの機能を有効にしておくことでコンテナ内の状況を把握して対応できるので重宝します。
今回紹介したコンテナはこのssh接続に対応しているので、利用する場合は、Dockerfileを参考にしてみて下さい。
注意
今回解説した方法で、簡単にbaserCMSを試すことが出来ますが、コンテナを再起動すると初期状態に戻ってしまいます。 継続的に利用する場合は、手元で自前のイメージをbuildするなどしてご利用くださいませ。




